| Chris' ColorWorks PowerTips | - by Chris Wenham |
Curves and Highlights
(Tip works only in ColorWorks V2 and higher, however, provisions are supplied for 1+ users further down.)
 head of the drop shadow and the lens flare, the "beveled edge" is the most commonly used graphical effect on web pages (and almost everywhere else in the universe). It gives a sense of 3D to an otherwise flat surface. However the plain old square edges have lost their appeal and I know some of you are looking for a new twist.
head of the drop shadow and the lens flare, the "beveled edge" is the most commonly used graphical effect on web pages (and almost everywhere else in the universe). It gives a sense of 3D to an otherwise flat surface. However the plain old square edges have lost their appeal and I know some of you are looking for a new twist.
The trick to creating that 3D effect is to supply a highlight or a shadow or both, suggesting that light is shining down on an extruded surface. As you saw in the first PowerTips column, we created a ball just by adding a gradient highlight to a circle.
To do this to a rectangular surface is easy, you just give it a border, then slice that border in half diagonally and paint one half lighter or darker than the other. Paint the bottom right-hand half darker and it looks like it's extruded outward, paint the top left-half darker and it looks like it's sunken into the page. Now just fill the middle with whatever icon or text you want.

Boring! Let's try something more funky instead...
In the SPG ColorWorks tutorial "Creating 3D images" they show you how to make a "lozenge" shape by drawing a circular gradient and squidging it with the Pinch/Punch plug-in. This is actually put to even better use as a highlight that suggests a curved and extruded surface, much more sophisticated than the "beveled edges" described above. With an amazingly simple design you can create futuristic "curved" panelling and controls and you don't even have to muck about with 8-bit masks.
We start by defining the outline shape of the button. Now instead of a square we'll use a "pill" shape, or one that has round ends instead of square ones, like this:

Since ColorWorks doesn't have a rounded rectangle tool we construct it using two circles and a couple of horizontal lines, then erase the bits of the circles we don't want with a filled rectangle of the background color.
- Tip: Don't use a softened brush for this first part. If you want the edges to be smooth draw the button outline first with a "hard" brush, then click Anti-Aliasing on in the Effects.Drawing Merge Control dialog and paint the finished outline with the floodfill tool. If you use a softened brush you get irregularities when you remove the unwanted parts of the circles you have just drawn.
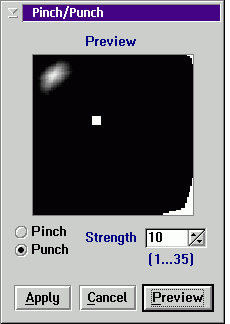
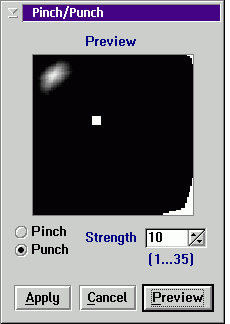
 The next part is blissfully easy; we just open up a separate canvas, draw a white radial gradient with the circle tool, and use the Image.Plug-in Effects.Pinch/Punch to "punch" the canvas just below and to the right of the gradient we just drew. Use a punch value of about 10 for this and experiment with moving the punch point around a bit. Apply that effect, mask the new highlight and float it. Drag the floated highlight onto your new button and stick it up there in the corner.
The next part is blissfully easy; we just open up a separate canvas, draw a white radial gradient with the circle tool, and use the Image.Plug-in Effects.Pinch/Punch to "punch" the canvas just below and to the right of the gradient we just drew. Use a punch value of about 10 for this and experiment with moving the punch point around a bit. Apply that effect, mask the new highlight and float it. Drag the floated highlight onto your new button and stick it up there in the corner.
- Tip: Use the curve tool to mask the highlight precisely, since you don't want to accidentally erase part of the button's edge when you're positioning the highlight close to it.

Finished button, smoothed and with caption added
Cool black curved buttons that look much more stylistic than the crummy bezeled square ones, and they're fall-off-a-log easy to do.
Note to ColorWorks 1+ users: Although you can't create the highlights yourself since 1+ does not have the gradients effect, you can download a collection of highlights we generated ourselves and just "cut and paste" them into your images. Find these below in the Download Depot.
Longer edges can be accented with highlights too, simply punch the gradient into a long vertical or horizontal sausage with no curvature, then after floating the image, use Image.Transforms.Interactive Resize to stretch it longer and thinner to suit. Take a look at this example (GIF, 9.7k) of an image I created for an upcoming web site.
Q&A Center
"With my old paint program, ÜberPencil 5.5 Special Edition, I had a tool for creating light source effects. How can I do this with ColorWorks V2?"
- Joe Anybody, Somewhere, Idano
Light source and lens flare effects can be produced in ColorWorks V2 by using the gradient tool in conjunction with one of the gradient maps. For light-sources: "Load the decel.grm file, use the Vary Opacity setting and draw a gradient with the Full Canvas tool. For the traditional light source effect, draw the gradient in combination with a brightness increase using the Tune Image Colors.Brightness/Contrast... command of the Effects menu. For more interesting effects use Vary Opacity to draw with a gradient of a color, combination of colors (also with the Vary Palette Colors setting), or other effects for a much more interesting 'light.'" - ColorWorks 2.0 manual, page 470.
Download Depot
highlits.gif (GIF, 4.3k) - A collection of ready-made highlights that ColorWorks 1+ users can cut-and-paste from to create the sculpted buttons described above.
Plug-In developers: If you've developed a shareware or freeware plugin for ColorWorks and want to get some free publicity, let us know and we'll provide a link to your home page or distribution .zip file right here. Not only that, but we may even highlight it in upcoming ColorWorks PowerTips columns. Note: We'd love to have a good Gaussian Blur plugin!
SPG News
SPG's Home page
The big news this month is the sudden cut in the price of SPG's ColorWorks product range. ColorWorks V2 including the glossy printed hardcover manual is "street priced" at $169 now, ColorWorks 1+ is $79 and the upgrade from 1+ to 2.0 is only $99. SPG also announced that 3.0 is due for release in Q1 of '97, and if anyone wants to be a beta tester you should give them a holler at info@spg-net.com.
Chris Wenham is a Team OS/2er in Binghamton, NY and president of his own company -- Wenham's Web Works. He has written comedy, sci-fi, HTML, Pascal, C++ and will work for tips.
![[Index]](toc.gif)
![[® Previous]](left.gif) -
-![[Feedback]](feedback.gif) -
-![[Next ¯]](right.gif)
[Our Sponsor: J3 Computer Technologies - Your OS/2 software store.]
This page is maintained by Falcon Networking. We welcome your suggestions.
Copyright © 1996 - Falcon Networking
 head of the drop shadow and the lens flare, the "beveled edge" is the most commonly used graphical effect on web pages (and almost everywhere else in the universe). It gives a sense of 3D to an otherwise flat surface. However the plain old square edges have lost their appeal and I know some of you are looking for a new twist.
head of the drop shadow and the lens flare, the "beveled edge" is the most commonly used graphical effect on web pages (and almost everywhere else in the universe). It gives a sense of 3D to an otherwise flat surface. However the plain old square edges have lost their appeal and I know some of you are looking for a new twist.
 The next part is blissfully easy; we just open up a separate canvas, draw a white radial gradient with the circle tool, and use the Image.Plug-in Effects.Pinch/Punch to "punch" the canvas just below and to the right of the gradient we just drew. Use a punch value of about 10 for this and experiment with moving the punch point around a bit. Apply that effect, mask the new highlight and float it. Drag the floated highlight onto your new button and stick it up there in the corner.
The next part is blissfully easy; we just open up a separate canvas, draw a white radial gradient with the circle tool, and use the Image.Plug-in Effects.Pinch/Punch to "punch" the canvas just below and to the right of the gradient we just drew. Use a punch value of about 10 for this and experiment with moving the punch point around a bit. Apply that effect, mask the new highlight and float it. Drag the floated highlight onto your new button and stick it up there in the corner.
![[Index]](toc.gif)
![[® Previous]](left.gif)
![[Feedback]](feedback.gif)
![[Next ¯]](right.gif)