![[J3 Computer Technologies - http://www.os2store.com/]](j3logo.jpg)
![[J3 Computer Technologies - http://www.os2store.com/]](j3logo.jpg)
| Chris's Graphics Powertips | - by Chris Wenham |
Apologies in advance for a somewhat 'stringy' column this month. I'm sure you'll agree that there's been an upheaval in the OS/2 graphics world and, because of it, I've been busier than usual. In particular you should notice the change of name and focus for this column. No longer is it dedicated entirely to just ColorWorks.
(Now think what you want, but the prime motivation really was so I could talk about different software. <g> Seriously, the decision to branch out had been made before we were aware of SPG's plan to leave the OS/2 market.)
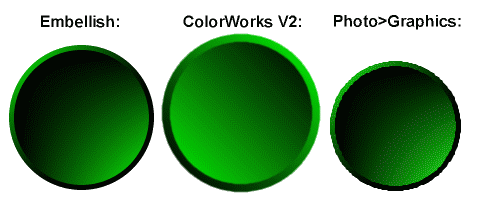
This trick also works in ColorWorks V2 and Photo>Graphics, the instructions for which I'll also provide. The effect doesn't look quite as good in ColorWorks without going into a lot more complexity, however I'll let you figure that out for yourself (hint: it involves using the "Instant Sphere" trick I explained in my first ColorWorks tips column).
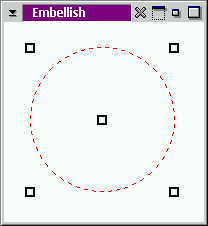
Embellish: Start with a blank canvas and draw a shape with either the filled square, rectangle, circle or ellipse tools.
Photo>Graphics (GIF, 6k): Pick any solid shape tool and draw one on the canvas. You might then want to go to the "Miscellaneous Properties" button under "Object Settings" and check Fixed Aspect to make the following steps easier.
ColorWorks V2 (GIF, 8k): Go to Effects.Gradients and select a diagonal gradient, palette checked, opacity unchecked, then pick a palette that fades from one color to the other. Now pick a shape tool, make sure it's filled, then draw on the canvas.

Now for step two:
Embellish: Click on the Gradients button in the Materials tool bar (icon of a brush with a gradient fanning across the bristles) and make sure a 4 Point gradient is selected. Then, set the top left hand color to whatever highlight color you please. In my example I'm using green. If you want, you can set the color in Embellish's color palette (which gives you the eyedropper tool, should you need) and then drag-n-drop the color to and from each "inkwell." The other three corners should be black, or whatever shadow color you want. Once complete, right click on the shape you've just drawn on the canvas and pick Apply Shape, Recreate. You can leave the gradient settings dialog open if you want while you do this.
Photo>Graphics: The Tool Type for the object should be Color Fade. Click on the button just to the right of the list box and you can set the colors of each corner of the fade. Top left should be the highlight color, while the other three should be black or shadow colors.
ColorWorks V2: Go to step three.
Step three:
Embellish: Grab one of the corner handles of the shape in the canvas and shrink it by a few pixels so it fits inside the first object you just applied. With the gradient settings dialog open, drag the highlight color from the top left "inkwell" and drop into the bottom right corner, then set the top-left inkwell black again.
Photo>Graphics: Right click on the object and select Object Management.Duplicate Object from the pop-up menu. Now adjust the gradient colors the same way you did the first time, except now swap the colors of the top left and bottom right corners.
ColorWorks V2: Double click the shape icon you just used and make sure that Filled is unchecked. Now go to the Brushes menu and make sure you have a suitably thick brush. Lastly, hold down the shift key while selecting Effects.Gradients again and check the 'Invert Gradient' check box. You might also want to go back to the Brushes menu, pick Settings and give the brush a light softness factor of 1.
Step Four:
Embellish: Right click on the shape and pick Apply Shape.
Photo>Graphics: Re-size the second shape until it fits within the first.
ColorWorks V2: Press Shift+Backspace or pick Edit.Reapply.

You'll notice that ColorWorks seems incapable of doing a top-left to bottom-right gradient, even rotating a horizontal gradient doesn't work properly. Also, I'm not quite sure how to get the 'jaggyness' out of the Photo>Graphics rendered image, if I come up with a solution (or you do and send it in) I'll include it with next month's column.
For Embellish, try Dadaware's download page: http://www.dadaware.com/downloads.htm
For Photo>Graphics, TrueSpectra's samplers page is: http://www.truespectra.com/files/samplers.html
[Our Sponsor: Keller Group Inc. - Developers of FaxWorks for OS/2 and PMfax.]
Copyright © 1997 - Falcon Networking
This page is maintained by Falcon Networking. We welcome your suggestions.